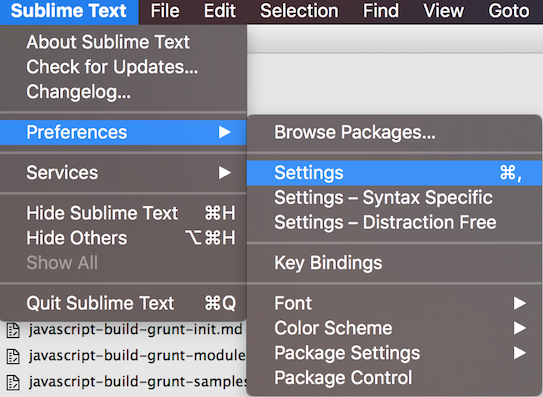
Package Control
安装 Package Control
官网 https://packagecontrol.io/installation 说得比较清楚了。
使用 Sublime Text 3 的命令界面 Control 来进行安装
使用 ctrl + ` 快捷键或者菜单项 View > Show Console 来调出命令界面;
然后输入以下 python 代码,
1
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
回车,并重启 Sublime
手动安装
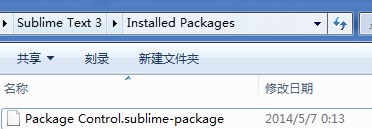
- 下载 Package Control 安装包到路径 …/Sublime Text 3/Installed Packages 中
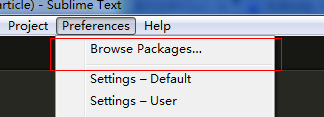
下载路径 https://packagecontrol.io/installation - Preferences > Browse Packages…

- 选中刚才下载的 Package Control 安装包

- 重启即可
- 下载 Package Control 安装包到路径 …/Sublime Text 3/Installed Packages 中
使用 Package Control 安装插件
安装好 Package Control 以后,我们就可以使用它来安装 Sublime 的扩展模块了;
- 使用 cmd + shift + P 或者 Preferences -> Package Control 打开 Package Control,
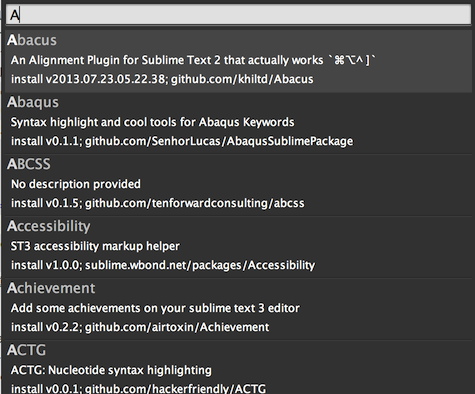
- 输入
install,打开 Install Pacakge Control 双击 install package 打开
双击 install package 打开 
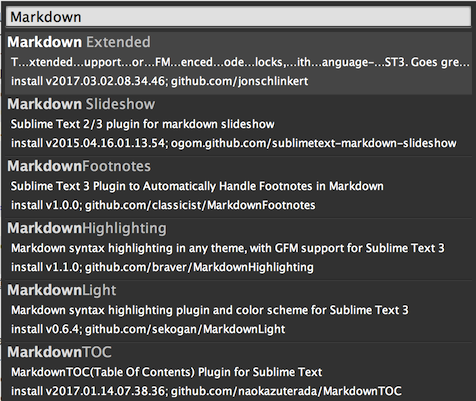
- 输入
markdown,安装相关的模块
使用 Package Control 卸载插件
- 打开 package control
- 输入
delete,选择 delete package,打开delete package control - 输入模块名称,双击,便可卸载。
markdown editor
一些常用的编辑方式,strikethrough
安装
使用
readme
安装 markdown preview 以后,使用快捷键alt+m用浏览器打开readme.md
快捷键
常用快捷键(Macos)
ctrl(⌃)+V: 快速翻页ctrl(⌃)+K: 向前删除ctrl(⌃)+D: 向前删除ctrl(⌃)+H: 向后删除cmd+shift(⇧)+R: 将会显示当前 project 中所有的 headerscmd+option(⌥)+B: 选中文本,点选快捷键,快速设置为粗体cmd+option(⌥)+I: 选中文本,点选快捷键,快速设置为斜体字cmd+option(⌥)+R: 快速将选中文本转换为链接格式cmd+ctrl(⌃)+1...6: 快速生成#,##,###…option(⌥)+shift(⇧)+6: Inserts a footnote.shift+cmd+pageup(fn+向上箭头): 快速定位上一级目录ctrl+cmd+pageup(fn+向上箭头): 快速定位上一同级目录- Selecting some text and pressing
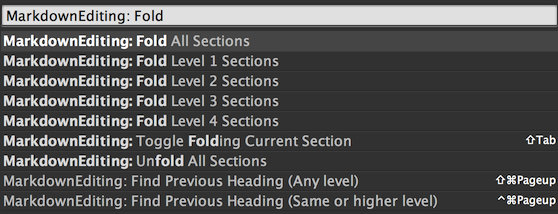
>will convert it toblockquote - 如何快速折叠所有的 sections
cmd+shfit+tab: 折叠多级段落 然后选择折叠所有,还是一级、二级.. 段落
然后选择折叠所有,还是一级、二级.. 段落 shift+tab: 折叠当前段落
自定义快捷键
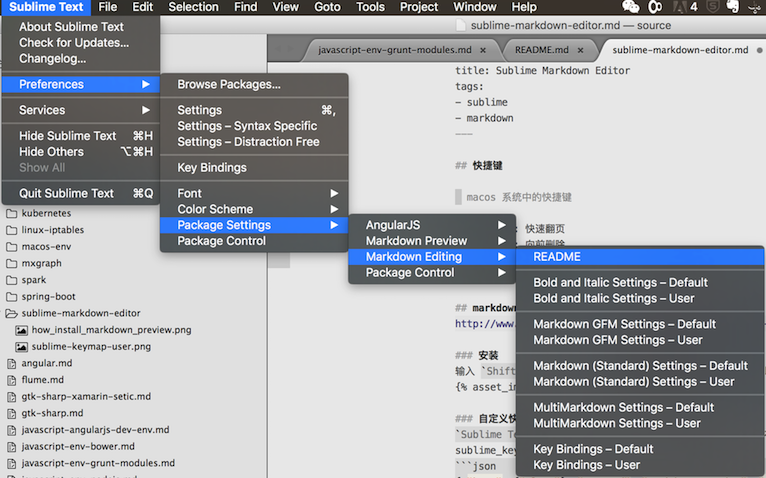
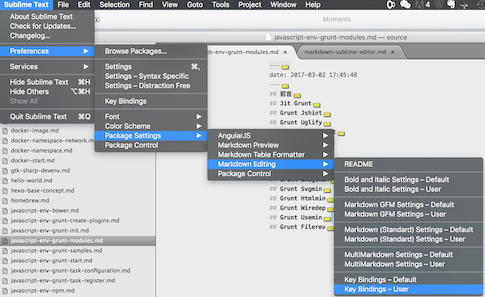
使用cmd+shfit+tab,然后再去选择打开方式的动作太笨拙,所以,自定义了如下的快捷键,Sublime Text -> Preferences -> Package Settings -> Markdown Editing -> Key Bindings - User,打开用户自定义文件,
然后输入以下内容
1 | { "keys": ["tab+shift+f"], "command": "fold_all_sections" }, |
这样,当输入 ctrl + shift + f 或者 ctrl + shift + d 可以快速打开或者折叠所有的 sections;配合使用 shift + tab 就比较流畅了。
备注,当你不确定该如何输入command的时候,可以参考Key Bindings - Default
快捷键大全
打开 Markdown Editingkey bindings - Default, 该文件中保存了所有可用的快捷键。
_解读_
1 | { "keys": ["super+shift+,"], "command": "deindent_quote", "context": |
keys: 快捷键,super 指的是 ⌥ (Option (alt))command: 指令,比如fold_section,表示是将当前的section折叠context: 对当前的文本内容如何处理。
command + R
今天无意中发现一个超级好用的快捷键command+R,可以显示当前文本中的 headers 目录

markdown preview
安装
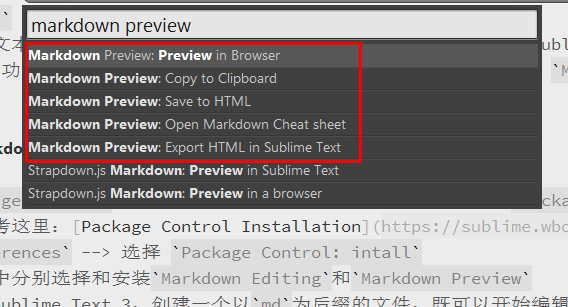
输入 Shift + cmd + P,输入 Markdown Preview,可以看到如下选项:
自定义快捷键
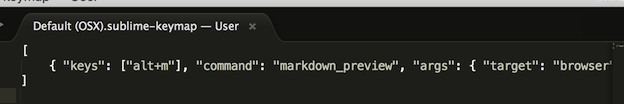
Sublime Text -> Preferences -> Key Bindings - User,打开用户自定义文件
1 | { "keys": ["alt+m"], "command": "markdown_preview", "args": { "target": "browser"} } |

然后,使用alt+m可以在浏览器中快速的预览,默认会使用Safari打开。
设置语法高亮和 mathjax 支持
在Preferences -> Package Settings -> Markdown Preview -> Setting - User中添加如下参数:
1 | { |
支持的代码语言高亮
查看 markdown 支持的代码语言;目前支持的有 Apache、Bash、CoffeScript、C++、C#、CSS、Diff、HTTP、Ini、Java、JavaScript、JSON、Makefile、Markdown、Nginx、Object-C、Perl、PHP、Python、Ruby、SQL、HTML、XML;注意,在撰写时,大小写要对应。
使用 Emoji
直接在对应的输入法中选择对应的 Emoji 图标标签插入即可,比如,搜狗拼音输入法,直接点击表情 & 符号或者点击快捷键 ctrl + shift + E,进入即可;
自定义
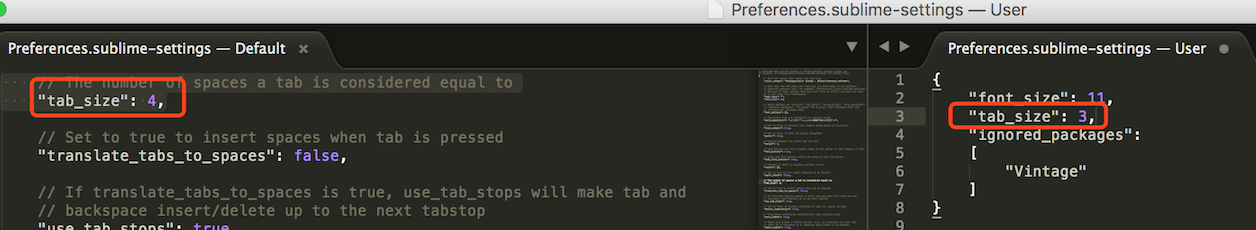
自定义缩进

打开以后,可以看到左侧显示的是 Default 设置,不要直接修改 Default 的设置,而是在右侧设置新的属性值以覆盖 Default 设置即可,如图所示,

最后,需要注意的是,设置后需要重启整个 Sublime 客户端才可以生效;
插件
Javascript Refactor
安装
安装步骤参考 https://packagecontrol.io/packages/JavaScript%20Refactor
使用
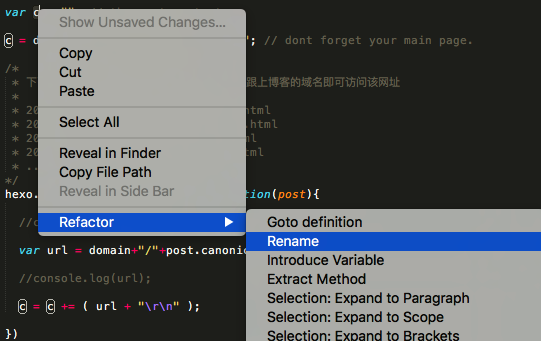
使用步骤整理如下,
- 选择要想 refactor 的变量,右键选择 refactor -> name

- 直接将变量修改该为想要的值即可;
不过在使用的过程中,出现了一个错误,bin/sh: node: command not found sublime;
解决的方法是,修改插件的配置文件 /Users/mac/Library/Application Support/Sublime Text 3/Packages/JavaScript Refactor/Refactor.sublime-settings,添加如下内容,
1 | { |